
Statamic
Building membership websites with Laravel and Statamic
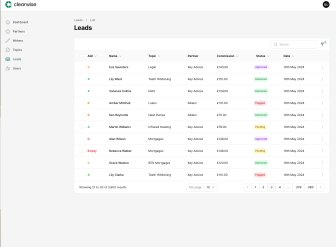
How do you pair Statamic for content with Laravel for auth and business logic—without flat-file chaos, CP confusion, or performance hits?
Laravel / Statamic dev on a flexible weekly subscription—production-ready code for agencies & startups, no hiring hassle.
export default {
stack: 'TALL',
dashboard: 'Filament',
tests: true,
cms: 'Statamic',
driver: 'fun',
slots: 1,
}
No fluff
No contracts, lengthy email exchanges, multiple calls, proposals, and negotiations. Instead, subscribe and get started today.
Async & Efficient
Meetings are expensive. That’s why I completely outlawed them. Instead, we’ll work async using Trello to manage tasks.
Speed & Quality
I ship code in weekly sprints, with each sprint undergoing QA and your feedback to ensure we’re on the right track.
Easy and smooth process due to a very high skill level and great communication.
My Statamic starter kit (Bedrock) lets me ship small sites in a week and mid-size in ~4 weeks.
Choose how we work together: subscription, hourly, or fixed-price projects
SOLID & DRY, documented, tested and readable code so your team can evolve the project confidently.
No PM layers or proxies. You work with me, the person shipping your code.
Deep expertise in Laravel/Statamic means faster delivery and fewer surprises.
Cursor with Codex reduce busywork but architecture and maintainability stay human-led.





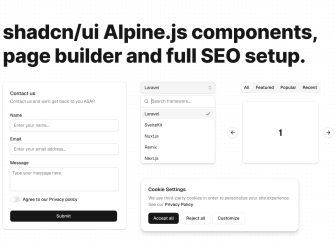
shadcn/ui style Alpine.js components that you can customize, extend, and build on. Plus page builder and complete SEO setup.
Jason has fully customised the entire editing experience, which has seriously improved our team’s productivity.
/week
Development inside Laravel ecosystem
Building AI agents
Writing tests
Documenting code
Server and deployement setup
Unsure? Try it for 2 weeks. If you're not completely satisfied, just let me know, and I'll refund your fee no questions asked.

Learn more about how I work and how I can help you.
HUGE thank you for your impeccable, high-quality work as well as your patience and creativity.
It can range from small Statamic marketing website to a big news portal or a hybrid Statamic–Laravel app (think membership site). Or from a simple app to a more complex SPA with Inertia.js and Filament admin panel.
One thing to know about me. I'm a builder at my core. I love building things from scratch. So if you're looking for help on an existing project, it's probably not a good fit. Unless it's in the early stages or a full rebuild/redesign.
Lastly, I focus on the Laravel ecosystem. This is where I'm good at and that's what I enjoy. I think you can pretty much build anything you want within Laravel ecosystem.
I don’t track hours but I’ll be working full-time.
If you feel more comfortable with fixed pricing and you need a standard Statamic website with a clear scope then no problem, reach out and I'll send an estimate.
Meetings usually arise when a scope isn’t clear enough, so try defining the scope with your team first so that you can write clear requirements inside Trello. Also, you can record a Loom video and link it in Trello.
For websites: SALT (Statamic, Alpine, Laravel, Tailwind). For web apps Laravel with Filament (Livewire, Tailwind). For certain projects could be Laravel with Inertia (Vue.js or React.js) and OpenAI APIs.
Yes. However, only for the projects I build. Also, my response time is within 48 hours so I'm not able to offer emergency support.

Statamic
How do you pair Statamic for content with Laravel for auth and business logic—without flat-file chaos, CP confusion, or performance hits?

Statamic
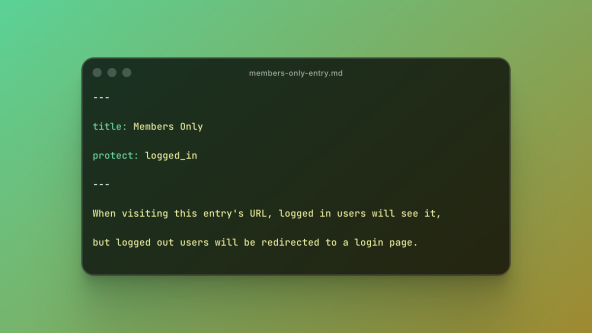
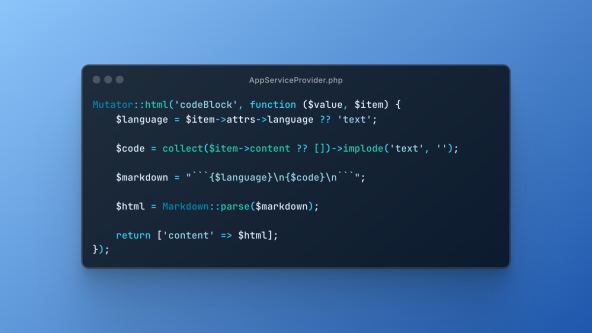
Add a Bard Mutator with copy button plus language tag to ship clean, beautiful, Torchlight-powered code blocks.

Statamic
Statamic Field Actions: tiny JS helpers for your CP. Attach to any field, control where they show, and build your first simple Slugify action.